Making your own graphic design portfolio can be a struggle. But, if you have the right tools and guidance, it can be easy. In this guide, we’ll look at how to make a graphic design portfolio. Whether you’re a fresher with no experience or a design student, this is the guide for you.
Do You Need a Portfolio for Graphic Design?
When starting out, beginners might not have an idea of how to start. So, they let their excitement take over. You open up Adobe Photoshop, get your tablet ready and start applying for jobs.
But, you don’t see any results. You contact anyone and everyone in sight, hoping someone hires you. Wondering why you don’t get a text back?
Because graphic design is a creative field. And there’s only one way to express your creativity as a designer: showing your work.
As a graphic designer, you need to show clients the work you do. This makes having a graphic design portfolio necessary. Anyone can be a graphic designer by saying, “I’m a graphic designer.” But to prove that you know your stuff you need a portfolio.
Without a graphic design portfolio you can’t score clients. And without a good portfolio you can’t score good clients. Your portfolio is your profile. It’s who you are, what you do, and how you do it.
You need a graphic design portfolio because:
- It’s a way to showcase your work and attract potential clients.
- Clients get to know your personality and your preferred style of work
- It allows you to have an online presence. If you want to stand out from the crowd, you need to have a good design portfolio
- It’s a way to preserve your best work and share it with the world. Eventually, gaining a noticeable following
Most professional designers who make it big in this field swear by a website. Having your own personal portfolio website empowers you to customize it freely. You can set it according to your needs, style, and personality.
That’s why in this guide I’ll explore how to make a graphic design portfolio with WordPress. You can use other platforms as well, but WordPress is the most popular.
How to Create Your Portfolio Website
Image sharing websites such as Behance and Dribbble are great for sharing your designs. But, many designers recommend having your own personal website.
A graphic design portfolio is a valuable investment to your future and all investments need two things upfront: time and money. When it comes to time you’ll be focusing on creating a high quality portfolio. But in terms of money you may need the following to get started:
- Custom Domain
- Web Hosting
- Portfolio theme/template
So, let’s dive a bit deeper into how to make your graphic design portfolio.
1. Buying a Custom Domain
To kick things off you need a name for your website. A domain is the name of your website. Buying your own custom domain is an essential first step to creating your portfolio.
There are many domain registrars on the web to choose from. Namecheap (affiliate link to Namecheap homepage) is a great option because it’s cheap and offers free domain privacy.
Registering your domain with Namecheap is easy. Here’s how to buy a custom domain step-by-step:
- Go to Namecheap and type in the name of the domain you want
- From the results find the one you like and select “Add to Cart”
- Next, in the bottom right click on “Checkout”
- Select the duration of the registration and click on “Confirm Order”
- Finally create an account, enter contact information and payment info
After placing the order you’ll get an email confirming your registration. Before buying though, here are some tips to help you choose a domain name:
- If you’re making a personal portfolio you should register by your own name. The same goes for if you’re registering as a company
- Choose a name that is easy to remember. Using your own name, you should consider shortening it. Example: rather than www.celiajohnson.com, write www.celiaj.com or www.cjohnson.com
- Unless you have some experience with web servers, you might get into some website issues. Make sure the registrar has good customer support and is responsive to help you out.
- Choose a registrar that offers multiple payment options just in case you need to switch up your payment info
Planning on going with Namecheap? Here are the payment methods they accept:
- Visa (credit card)
- Mastercard (credit card)
- American Express (credit card)
- Discover (credit card)
- PayPal
- Bitcoin
After buying your custom domain it’s time to make it public. We’ll be doing this by opting for web hosting.
2. Choosing Web Hosting
You can’t do anything with a domain name without hosting it somewhere. Choosing a good web host provider is essential to keep your website running smoothly.
Good web hosting has a lot of benefits, including:
- Improved site performance
- Faster loading speeds
- Reliable protection against hacking
- Outstanding technical support
- Higher uptime; reduced risk of crashing
If you went with Namecheap, you can choose their hosting plans. It’s great as you get 50% off on your first year, a free website builder to easily setup your site and a free professional email. You can get started with $2.18/mo (billed annualy) for the basic (stellar) plan.
To sign up with Namecheap, follow these steps:
- Go to Namecheap’s hosting plans using this link
- Choose a plan that suits you. The basic stellar plan is perfect.
- Connect your domain by typing it in the bar and click Add to Cart.
- Confirm your order by clicking “Confirm Order” on the next screen.
- Create an account and enter your payment info to finalize your order.
Great! So, you’ve set up your domain and hosting; now it’s time to create the website. You can make a graphic design portfolio with other site builders but your best bet is going to be WordPress.
3. Install WordPress
One-third of all websites on the internet are made on WordPress. This means if you ever come across any issue you’ll have a whole community to back you up.
Installing WordPress to create your graphic design portfolio is a quick process. After signing up for Namecheap you’ll get access to a cPanel to install WordPress automatically:
- Go to your Namecheap dashboard
- Click on Hosting List from the left sidebar
- Click on “GO TO CPANEL” from the bottom right
- Select Softaculous Apps Installer and open it
- Download WordPress from Softaculous
- Click Install Tab to start installation
- Enter your domain name to install WordPress on it and keep other settings same
- Click Install and WordPress should be installed to your website.
Pat yourself on the back because you’ve just created your first site with WordPress! Softaculous will give you the link to your new site and the login details. Now, we need to turn it from a plain website to a portfolio website.
4. Choose a Portfolio Theme and Plugins
The look and feel of your website decides whether clients stay or bounce. On the web, first impressions count and having a professional portfolio design can make or break your website.
Thankfully, WordPress has a lot of graphic design portfolio themes ready-made. You can apply these to your site and have your design live without learning how to code.
Here are 5 of the best Free WordPress Portfolio themes you can use for your site:
1. Elegant Portfolio

Elegant theme by Rara themes is a clean and simple portfolio template for graphic design. Its professional look makes it a great choice for freelance graphic designers looking to attract clients.
It loads fast, optimized with Schema markup and includes much-needed features like social media links and copyright text.
You can preview and download the Elegant portfolio website theme by clicking here.
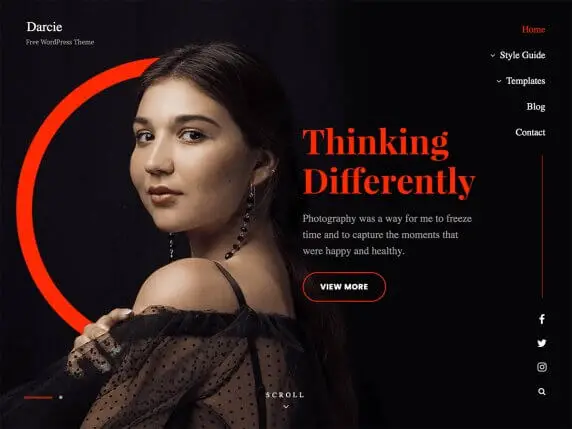
2. Darcie

Darcie is a modern, dark portfolio theme for WordPress. It features a black background with a large feature image on the homepage where you can display your photo.
This theme is ideal for an online portfolio. It includes all the sections you would need: Featured Slider, Services, Portfolio, Testimonials and many others.
Check it out on WordPress and take a look for yourself
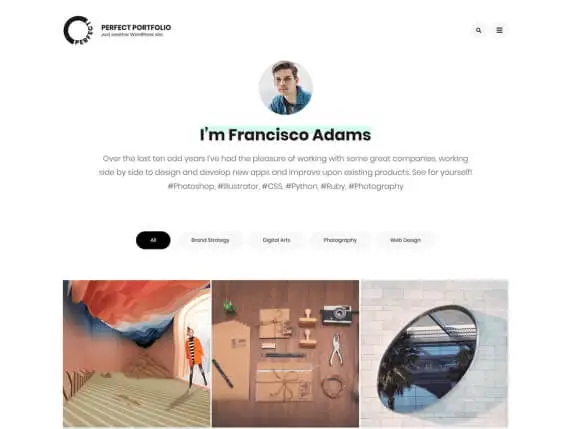
3. Perfect Portfolio

Perfect portfolio template is great for personal portfolio websites. It has filterable results where viewers can filter through different categories of your work.
This is helpful for potential clients and partners to search for relevant results to see if you’re the right fit for them. It’s highly customizable allowing you to effortlessly share your skills and client work. You can change up the colors, icons, headers and add your own logo/image.
Get it on WordPress.
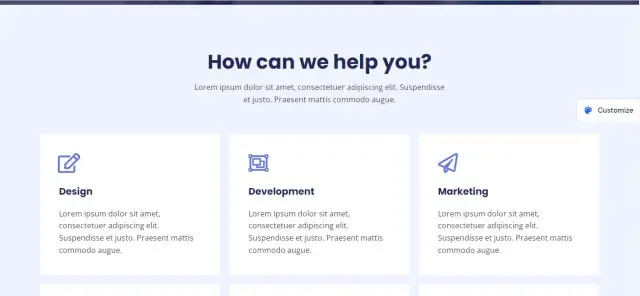
4. Astra

Astra is a perfect portfolio theme for graphic designers, digital agencies, and photographers. It was made with the intention of being purely for creating an online portfolio website.
It has a clean, minimalistic and simple design including flat icons, boxes and eye-catching CTAs. It’s also lightweight, making it extremely fast and responsive – leading to reduced bounce rates
You can preview a demo of it and download it from the official Astra website.
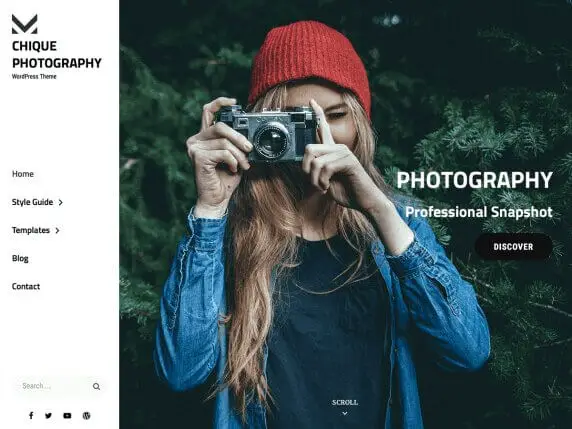
5. Chique Photography

This theme is a bit different from those listed above. The Chique photography theme is a text-heavy portfolio theme and is more suitable for designers who plan on regularly publishing a blog.
Don’t get me wrong, blogging is awesome for attracting clients. But, if your main focus is on building a portfolio to showcase your work then the other choices might serve you better.
Despite this it made the list as it’s fast, sleek and professional. It’s great for photographers and designers who blog thanks to its simple color scheme, pleasing typography and multi page format.
Check out the Chique Photography online portfolio theme here.
How to Apply Your Graphic Design Portfolio Theme
After downloading your theme, go to your WordPress Dashboard. You can access this by typing /wp-admin at the end of your website URL. This would look like: mysite.com/wp-admin.
Once in your dashboard click on “Customize your Site” under Get Started. Next go to Appearance and Plugins, click on Appearance and select “Add New Option.” From the presented themes, click on “Upload Theme”, select the file with your theme and hit Install Now.
Preview your website and your new theme should now be all set.
Installing Plugins for Your Graphic Design Portfolio
An advantage of choosing WordPress over other website builders is the plugins. In WordPress there are thousands of plugins you can install to enhance your site. We’ll discuss ones specific to graphic design and how you can use them.
First, here’s how to download a plugin:
- Go to your WordPress Dashboard
- Click on “Plugins” on the left sidebar
- Find and select the “Add New” option
- Input the name of the plugin in the search bar
- Download the plugin by clicking “Install Now”
- Activate the plugin after installation by clicking “Activate”
Simple enough. Here are some of the plugins I recommend for creating your design portfolio website:
- Portfolio Gallery
- Gridkit Portfolio Gallery
- Envira Gallery
The above plugins will help you create an ideal portfolio website. I won’t go into too much detail into what they do in this post. But, you can check out Kinista’s blog that reviews all these and more plugins for building a WordPress portfolio.
I won’t worry too much about plugins right now though. The theme you downloaded should serve you good as a beginner. Once you think you need advanced features you can download plugins and opt for premium themes in the future.
For now let’s focus on adding content to your new portfolio site.
What Pages Should I Include in My Graphic Design Portfolio?
You’ve made your website, so what do you do now? Once your website is live it’s common for most first timers to get stumped. If you’re wondering what should a graphic design portfolio contain, these are the basic pages every portfolio needs:
- Homepage
- About
- Services
- Portfolio
- Contact
I’ll break down each and discuss what to write in them as well as some helpful tips.
Homepage
This is the first page clients see when they open up your website. Your homepage is your landing page and will be the reason people stay or leave. It’s also the place where most of your content is placed and linked to.
To create a homepage you need an outline that reflects what’s going to be added. Some sections to include in your homepage include:
- A large hero/feature image with a bold headline
- Some information about who you are and what you do
- What you specialize in and the services you offer
- Testimonials or social proof of people who you’ve worked with
- Eye-catching CTAs to navigate your viewers around the site
Craft your homepage in a way that attracts and interests potential clients. Keeping them on the page for longer will make them explore your services and lead them to contact you.
About
Here’s the secret of the About Us page: it isn’t about us. When writing your About page you need to convey what it is about you that could help people looking for a solution.
When writing your About page you should discuss:
- Who you are
- What you do
- Why you do it
- Whom you cater to
Keep the About page short by putting yourself in your visitors’ shoes. Would you read a 2000 word page of a person you plan on hiring? Or would you rather prefer to call them?
The About page should only convey key information that lets clients know you’re the right person for them. Then lead them to exploring the services you offer or a contact form to contact you directly.
Services
A services page will allow you to present your offers to clients. This is where a graphic design portfolio is different from a regular company website. The design process is unique to the design field and every designer might have a different way of working with clients.
This is a great opportunity for you to display the services you offer and how you go about them. When listing out your services, focus on the benefits they bring to the client rather than stating them one by one.
For example:
Rather than writing “Web Design Services” for your heading instead write “Engaging Web Design to Reel in Viewers.” This conveys the benefit to the client and tells them exactly what they’ll get.
A tip for deciding what to write in your headline is to identify your audience’s pain points. For example, many people are ready to invest in good web design but they fear it’ll be slow. So, you can say that you offer web design that is fast, responsive and attractive.
Portfolio
Here’s the top priority page of your site. Most clients who decide to hire you may first visit your portfolio before going to any other page. Your portfolio is a collection of your best work, the process/thinking behind them and the skills you possess.
Remember though, the whole website is considered your online portfolio. Having a page specifically named ‘Portfolio’ helps keep the structure of the site and chunk content.
Here are some tips to help you create your portfolio page:
- Display your best work. If you’ve worked with various businesses, only include the projects you’re most proud of and are worth sharing.
- Choose quality over quantity. Don’t include too many pieces in your portfolio. Rather include 4-6 pieces of the best work you’ve done.
- Include case studies. Case studies show credibility and prove your expertise in the field by showing how you solved a client’s problem.
- Use high-quality imagery. Low-quality images leave a bad impression on viewers. Make sure your images are high-res and optimized for the web.
- Sprinkle in some personality. Your portfolio should be unique to you. Don’t be afraid to inject some personality by choosing colors or fonts that describe you best.
When crafting your portfolio don’t just lay out images and forget about it. Make your portfolio in a way that outlines your design process, creative thinking and how you go about solving problems.
Design case studies are great for showcasing this. In a case study you give a brief overview of the client, the challenges they faced and how you managed to help overcome those challenges.
Contact
This one’s fairly simple. A contact page is usually the last page a person would visit on your site. When someone’s interested in your services and wants to know more about you, they’ll want to contact you.
Your goal with this page is to make it easy for clients to contact you. You can do this by offering multiple ways to contact you, including:
- Email form
- Phone number
These are the main ways clients would want to contact you. You can also include social media links but don’t expect a lot of clients DM’ing you on social media. On social you’d be mostly contacted by other designers or people looking for sponsorships, partnerships or additional info about you.
How Do I Make a Graphic Design Portfolio Without Clients?
If you’ve been reading this guide all the way through you’ll understand that making a graphic design portfolio is a smooth process. However, some of you might be sitting there wondering “Client work? What’s that?”
Being a beginner graphic designer can be rough. You’re stuck in this endless cycle of not getting clients due to lack of experience and not gaining experience due to not having any clients.
But despite that, it’s totally possible to create your design portfolio even if you haven’t worked with any clients.
Here are some ways you can make your graphic design portfolio with no experience:
1. Reach Out to Family and Friends
Getting some help from your family and friends can give you ideas to fill up your portfolio. If you have a family member or friend that wants a logo or flier made for their social media page or business – tag along.
Offer to design something for them and share that piece in your portfolio. It may not be the most exciting way to start as a freelance graphic designer, but it helps get the ball rolling.
2. Use Imaginary Briefs
You don’t necessarily need real clients when starting out. It’s understandable for freshers to work on a project they like or that excites them. These are also great for expressing your creativity and interest as these projects showcase a more personal style.
Since you aren’t being guided by client demands you can work the way you like. Most universities also look for this kind of talent in aspiring designers looking to apply. It gives them a glimpse into what actually interests you and where you shine the brightest.
3. Design for Nonprofits and Charities
Nonprofit companies and charities thrive upon brand awareness. As a designer you’d know how a good brand image relates to better brand awareness.
Try reaching out to these companies and offering them to design a logo, poster or brochure. Also don’t expect to get paid with these projects. Since these are charities, they don’t plan on making money with the designs you provide them. So, think of it as designing for a good cause.
Oh and you’ll get a piece to show off in your portfolio – it’s a win-win!
4. Redesign Current Brands
Ever wondered what the McDonald’s logo would look like if it was designed by someone else? Well, it’s time to put your ideas into reality.
Redesigning current brands in your style can help you stand out in the graphic design community. You can even use hashtags and tag brands to gain some added recognition on social media. Then add it to your portfolio and link to it from your social media profiles.
5. Enter Design Contests
Design contests hosted on sites like 99designs or Designcrowd can give you a design brief to work with. Use these briefs to create a design and submit it to the client.
This way of building your portfolio is a bit more exciting. You have the chance to get your design selected and could even win cash prizes. Also, if the client decides to work with you, you’ll get feedback on the design and build your profile along the way.
Graphic Design Portfolio Examples to Inspire You
This guide should’ve given you everything you need to know about creating your portfolio. However, you don’t want to create a bland portfolio that doesn’t show any creativity.
Looking at the pros can be a good source of inspiration. By taking a look at the below examples you’ll get an idea of how to design a portfolio that not only looks good but is professional.
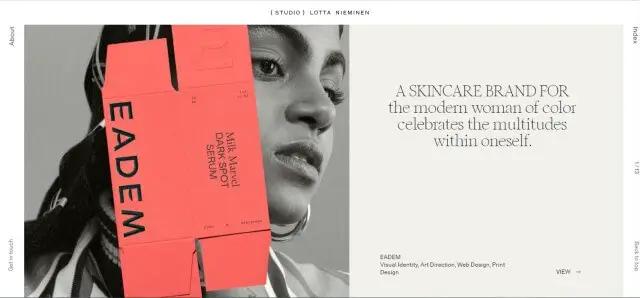
1. Lotta Nieminen

Lotta Nieminen is a graphic designer, illustrator and art director. After completing her graphic design and illustration degree from the University of Art and Design Helsinki and Rhode Island School of Design she founded her studio in New York 2012.
She’s had her fair share of fame by being selected for Forbes 30 under 30 list, Print Magazine’s New Visual Artist and the Art Directors Club Young Guns award.
Her portfolio showcases her latest visual identity designs with fashion and skincare brands. The portfolio has the standard sectioning you expect from most corporate websites. But, by clicking through some of her works you’ll dive deep into a breakdown of the brand and their design.
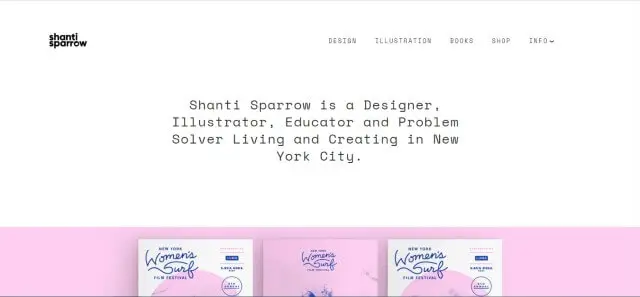
2. Shanti Sparrow

This one is my personal favorite. Shanti’s simple and straightforward website design gives people a clear view of what they can expect. At first glance you have the heading which briefly states who the artist is and what they do. Then as you start scrolling you’ll see her best designs.
What I love is how she doesn’t use any words to explain the design in the homepage. She just throws them out there for people to see and feel. You’ll be mesmerized by her colorful and vibrant pieces. If you click on one of them you’ll get a brief overview of the project and an explanation behind her process.
3. Maria Marie

Maria Marie goes the extra mile with her portfolio website. She’s managed to scale her portfolio into a business website offering products, services, courses, coaching and a subscription to her newsletter.
If you plan on diversifying your income stream and making a business website, Maria’s site can act as inspiration. One downside to her portfolio is that it’s slow.
Due to the amount of animations and effects, her website is slow to load and choppy when navigating. If you plan on making a similar site, work with a web developer to ensure optimal user experience.
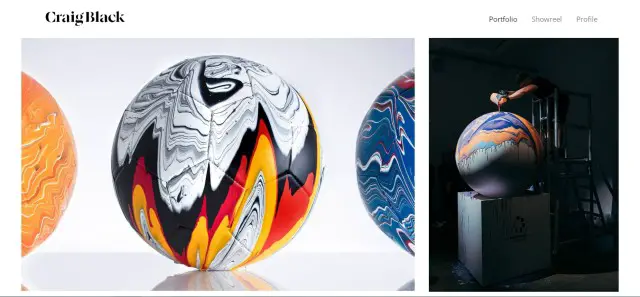
4. Craig Black

Craig Black’s portfolio features some breathtaking artwork using his signature “acrylic fusion” technique. Specializing in acrylic pouring, he creates art that is featured by brands or in art exhibitions.
His website is easy to navigate and beginner-friendly. Apart from sharing the finished design he also displays live images of him pouring the paint all over the objects. It gives you an insight of his technique, setup and intense focus that makes his unique concepts a reality.
5. Tobias Van Schneider

Tobias Van Schnieder is a German award-winning designer. He specializes in product and brand identity design. His portfolio is some of the most impressive on this list.
He’s had the opportunity to work with global brands including BMW, Red Bull, NASA, Spotify, Wacom, SONY and many more. The design and functionality of his portfolio is also unique.
Rather than redirecting you to another page of a detailed breakdown of his work, you can view his designs using a slider. All his best work is listed on the homepage which makes it convenient, giving viewers a quick view without too much effort.
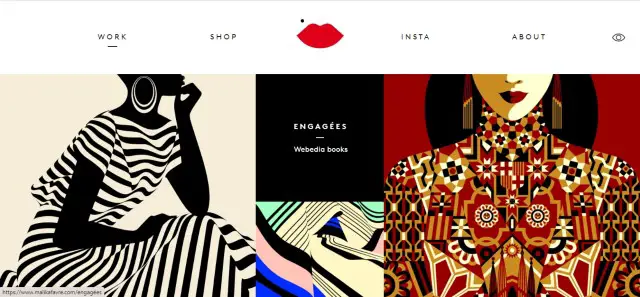
6. Malika Favre

Malika Favre is a French illustrator who showcases her unique style. She creates her art by manipulating shadows and lighting to capture the effect. Her art style is a combination of optical arts and pop art with a touch of minimalism.
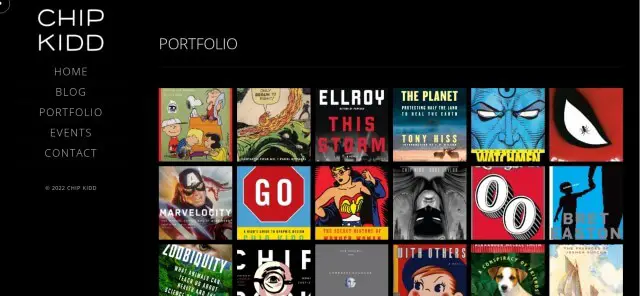
7. Chip Kidd

Charles Kidd, commonly known as Chip Kidd, is an American graphic designer who specializes in book cover design. Interestingly Chip doesn’t have a signature art style. In an interview with Inkbot Design, he states:
“A signature look is crippling… [because] the simplest and most effective solutions aren’t dictated by style”
Chipp Kidd
His portfolio gives you a huge library of cover designs to scroll through. Scrolling down you’ll see various styles and looks of his work.
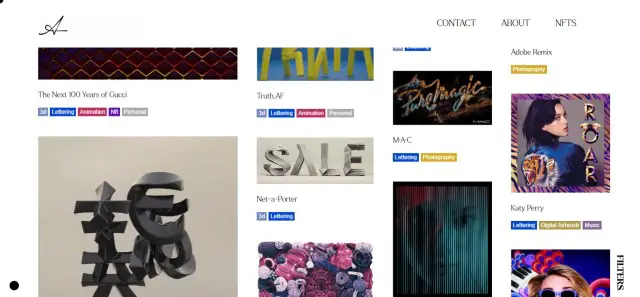
8. Alex Trochut

Browsing through Alex’s portfolio will have you stunned at the awe-inspiring visuals. Calling himself a digital crafter, he runs on the motto,
“Easy is boring. If you aren’t having fun pushing yourself, you aren’t doing it right”
Alex Trochut
His expressive designs and mind-bending illusions stay true to his motto. He gives every project his all and adjusts his style according to the requirements of the client.
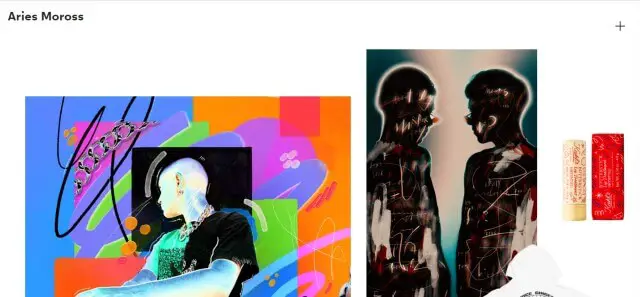
9. Aries Moross

Aries Moross is a British graphic designer, illustrator and art director. Their portfolio is filled with wacky, creative designs filled with vibrant colors and expressive hand lettering.
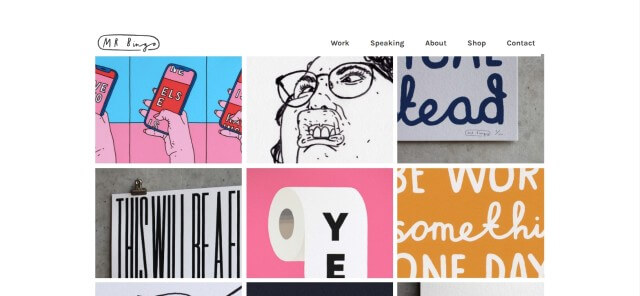
10. Mr. Bingo

Mr. Bingo is a man of his own world turning whatever ideas that come into his mind into a reality. His illustrations show off his creative style and casual outlook on the graphic design industry. He doesn’t fear sprinkling some personality into his work which makes it much more special.
Final Steps: Keeping Your Portfolio Updated
Once you’ve set up your portfolio, you can start hunting clients. But, you’re never really done with your portfolio. With a graphic design portfolio you have to keep updating your info and add any new pieces you work on.
Remember to only add your best work, if you have a project you’d want to showcase, update your portfolio and add it there.
Conclusion: How to Make a Graphic Design Portfolio
A portfolio is essential for any graphic designer. Whether you’re just a beginner or a professional trying to break into freelancing, having a portfolio will ensure you get clients. Making a graphic design portfolio is easy if you follow this guide. You’ll need a domain, hosting and a template to get your website live which you can then send to prospects looking for someone with your skillset.
This article should’ve guided you on how to make a graphic design portfolio from scratch. Going through the whole process including where to start, what to include and some tips and inspirations to get you going. By following through you’ll have your portfolio up and running in no time.
Quick Implementation, Valuable Time Saver, Highly Recommend